Let's do a great FMX app design with photos.
Embarcadero CodeRage 2019
Let's do a great FMX app design with photos.
Demo project source Download
Example of how to retouch a photo image in Adobe Photoshop.
Apply a Gaussian blue filter and blending effect to use the photo as the background of your app.
Likewise, the same functions used in Photoshop can be used in the FMX environment.
Demo Project comments
1. Make two Rectangle.
2. Change the color of the top Rectangle to black.
3. The black Rectangle should be at the top.
4. Set the Align property as the contents so that the two rectangles cover the screen.
5. Other previously created UI objects reposition over the rectangle.
6. Set the transparency of the black rectangle to 0 to make it invisible.
7. Load and apply a photo file to the background of the base rectangle.
8. Change the color of the objects on the photo to make it easier to see.
9. To apply a blur effect to a photo, select TBlurEffect or TGaussianBlur Effect and apply to base Rectangle.
10. Change the value to make it look good.
11. Adjust the black rectangle transparency with the Opacity.
12. You can also apply other pictures.
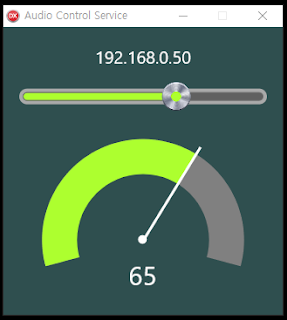
Remote PC audio controller
Remote PC audio controller created with Delphi Firemonkey.
These apps, created with Delphi Firemonkey, allow you to control your sound like a remote control with a smartphone when watching video on a PC.
First run "AudioService.exe" on your PC.
The IP address of the PC is also known.
Next, run the smartphone app and register the IP address of the PC.
IP address registration of multiple PCs is also possible.
Select IP Address of the PC to enable audio volume control with the dial button.
The component used by the app is Rapid Design UX at http://fmxdesign.com/.
Rapid Design UX components are required when building application projects.
You can download the trial version for free.
Application binaries download.
Delphi Project full source download.
Rapid Design UX Components download.
피드 구독하기:
글 (Atom)